¿Debería actualizar a Bootstrap 4?

En este blog estaremos hablando sobre Bootstrap 4, pero realmente ¿Conoces Bootstrap?, empezemos desde el principio. Bootstrap es un Framework CSS mediante el cual se facilita el desarrollo de diseños web, los cuales son adaptables a cualquier dispositivo desde el cual podamos ver nuestra pagina web, es por esto que este poderoso Framework es uno de los populares y más reconocidos de nuestra época. Ahora que sabemos que es Boostrap, continuemos con nuestra tema principal.
Últimamente se ha hablado mucho sobre la nueva versión de Bootstrap; y es que, de alguna manera u otra los desarrolladores web hemos utilizado Bootstrap o por lo menos conocemos cuales son las clases más utilizadas.
Debes de saber que aún existe soporte para seguir utilizando Bootstrap 3, pero debido a algunos cambios que surgieron en la estructura de Bootstrap 4 sobre su versión anterior, es mejor comenzar a desarrollar o migrar nuestras aplicaciones a esta nueva e increíble versión. Dichos cambios soportan con mayor estabilidad el diseño para las nuevas resoluciones mediante las cuales pueden ser vistas nuestras aplicaciones web.
Conozcamos Bootstrap 4
Bootstrap 4 comenzó a desarrollarse bajo 4 tecnologías de alto consumo e importancia las cuales son: HTML 5, CSS3, JavaScript y Sass. Esta última tecnología es uno de los principales cambios, aunque ya se había creado en Bootstrap 3 por medio de un puerto, ahora se utiliza de manera predefinida con la ayuda del uso de la librería Libsass. Y es por estas mismas tecnologías que recomendamos hacer una migración de Bootstrap 4 desde Bootstrap 3. Te daremos mas información sobre los cambios que ocurrieron entre estas dos versiones, y así puedas decidir entre ellas.
¿Cómo podemos hacer una migración?
Realmente para hacer una migración debes conocer las diferencias que existen entre cada una de las versiones, ya que debes renombrar algunas clases y al mismo tiempo hacer algunas configuraciones. Comencemos a conocer algunos de los principales cambios que existen entre versiones.
Seamos concretos...
Es momento de entrar en detalles para ver los 10 cambios más relevantes e importantes de Bootstrap 4 sobre Bootstrap 3.
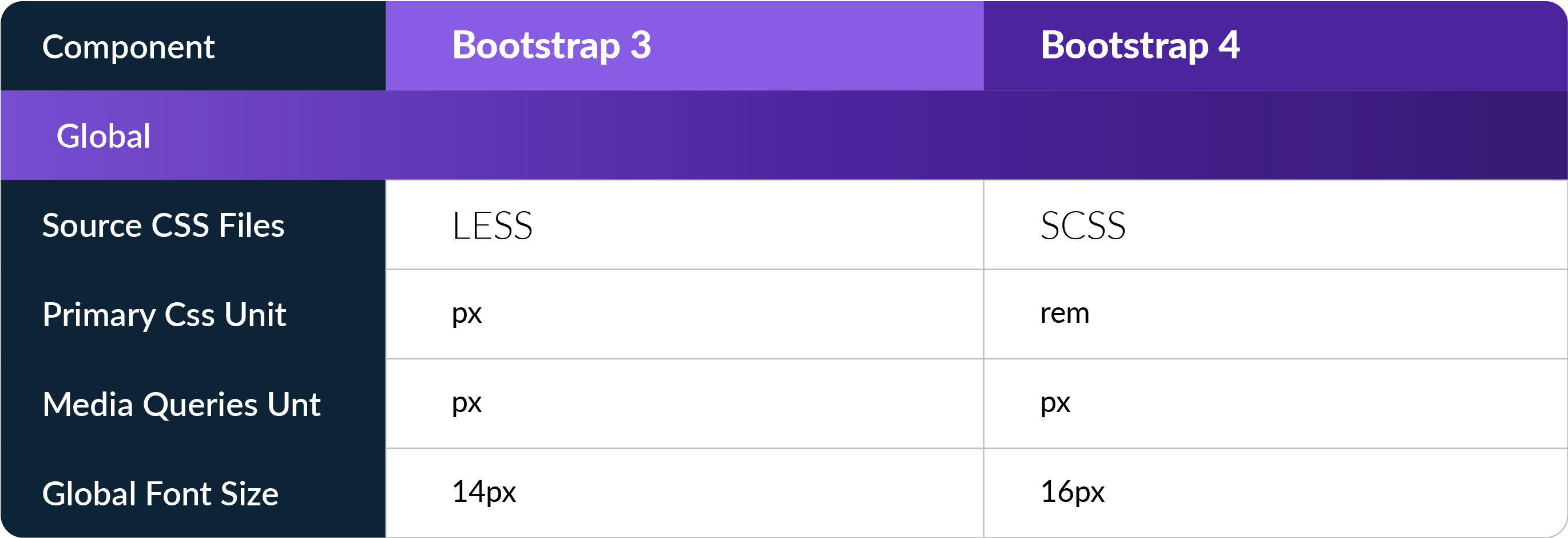
1. De LESS a SASS.
Debido a que es más fácil de usar y compila de manera más rápida, ya que ofrece muchas más posibilidades de desarrollo.
2. Soporte para Flexbox.
Esta nueva opción permite mucho el uso de div con height automático, lo cual permite que sea adaptable. Anteriormente, los cambios lo podrías realizar por tu cuenta, pero Bootstrap decidió agregarlos por defecto. Por desgracia aún no es soportada por IE9 (Internet Explorer 9) o menor, es por ello que la opción de Flex se encuentra deshabilitada pero tranquilo, se puede habilitar abriendo el archivos _variables.css y habilitas flex: $enable-flex: true ! default;
3. Nuevas clases.
En la versión de Bootstrap 3 era necesario crear varias clases personalizadas para poder darle diseño a tu sitio web, pero ahora Bootstrap 4 tiene excelentes noticias para ti. Ahora puedes crear clases específicas, por ejemplo, mejoraron las clases para alinear los textos y las clases para agregar un margin o padding con valores variables son una gran ventaja.
La sintaxis es sencilla:
Las clases se nombran usando el formato {propiedad}{dirección}-{tamaño} para xs y {propiedad}{dirección}-{breakpoint}-{tamaño} para sm, md, lg y xl.
Además, se agregaron nuevos estilos personalizados en los botones, entre muchas cosas mas. Ahora gracias a Bootstrap 4 ten por seguro que tus archivos CSS personalizados serán más pequeños.
4. Un nuevo tamaño de Grid Layout.
Ahora hay 5 niveles de grid para admitir anchos de pantalla típicos de retrato y paisaje. Bootstrap 4 introduce un nuevo grid con las clases col-xl- *. Este nivel adicional extiende el rango promedio de consultas hasta 544 px. A pesar de que el nuevo nivel XL haría pensar que se ha agregado para admitir pantallas extra grandes, en realidad es todo lo contrario.
Todos los niveles 3.x se deslizan hacia arriba en 4.x, para encajar en el nuevo nivel de 544 px a 768 px en la parte inferior. Mientras que el antiguo 3.x col-xs- * admite anchuras de pantalla inferiores a 768 px, el nuevo nivel 4.x col-xs- * admite ancho de pantalla por debajo de 544 px. Este nuevo nivel xs más pequeño significa teléfonos inteligentes de soporte mejorado.
5. Nueva unidad de medida para tipografía (rems).
Ahora Bootstrap 4 nos permite agilizar el diseño responsivo de nuestros textos, esto debido a que ahora utiliza rems en lugar de px, esto facilita mucho el cambio de los valores en media queries, ya que ahora solo seria necesario cambiar el valor que tiene en la etiqueta html en lugar de cambiar cada clase.
6. Adiós glyphicons.
Debido a que en muchas ocasiones eran un elemento extra que no mucha gente quería utilizar y que además los desarrolladores prefieren usar otros recursos; los encargados de Bootstrap decidieron eliminar los glyphicons y apostar por la librería de iconos de Font Awesome, esto ocasionó un cambio en la estructura de Bootstrap ya que ahora no existirá la carpeta fonts.
7. Se incorpora ECMAScript 6.
Ahora EC6 está en Bootstrap, lo desarrolladores se dieron a la tarea de reescribir todos los archivos JS para poder aprovechar cada una de las mejoras que nos ofrece EC6.
8. Nuevos componentes y cambios en muchos otros.
Aquí cabe mencionar que se realizaron muchos cambios en varias clases utilizadas en Bootstrap 3, tal vez el nuevo componente más importante son las cards, ya que con esto se manejan nuevos y diferentes estilos, capas y diseños para crear paneles o cards. Existen muchos más cambios los cuales te invito a revisar a fondo al entrar a este link, revisalos todos.
9. Reinicio.
En la versión de Bootstrap 3 se había usado Normilize.css para que todos los elementos HTML tuvieran orden y una apariencia consistente. Ahora Boostrap 4 adoptó una versión mejorada de Normilize.css, es decir, un reinicio óptimo.
10. Bootstrap 4 es más ligero.
Si, a pesar de que tiene mas clases, Bootstrap 4 es mas ligero que su antecesor, esto debido al uso de Sass y la pérdida de la carpeta Fonts. Esto permite tener proyectos más ligeros y aumentar la velocidad en la carga de nuestra página web.
Después de ver estas nuevas características ya conoces los cambios básicos que debes de realizar dentro de tu página web para poder migrar de Bootstrap 3 a Bootstrap 4. Pero esto solo es la superficie de todos los cambios que presenta Bootstrap 4, pero no tienes nada de que preocuparte, te facilitaremos la guía oficial de Bootstrap.

En resumen, Bootstrap 4 nos ofrece muchos cambios nuevos y realmente importantes para poder hacer el diseño de una página web, y así facilita mucho al crear nuevos diseños para tu sitio web, no te olvides de revisar la documentación que nos ofrecen para que puedas sacarle el máximo provecho a Bootstrap 4.
Nosotros ya estamos familiarizados con esta nueva versión de este potente Framework CSS, ya que mejoramos mucho la interacción de la página con el usuario, realizamos diseños excelentes, novedosos y sobre todo responsivos para que cualquier persona pueda disfrutar de tu página en cualquier dispositivo.
¿Buscas mejorar la experiencia de tu sitio web?
Maximiza su potencial con UI, UX y las mejores tecnologías.
Tagged under: ActualizacionesBootstrap 4Desarrollo